Start a new project
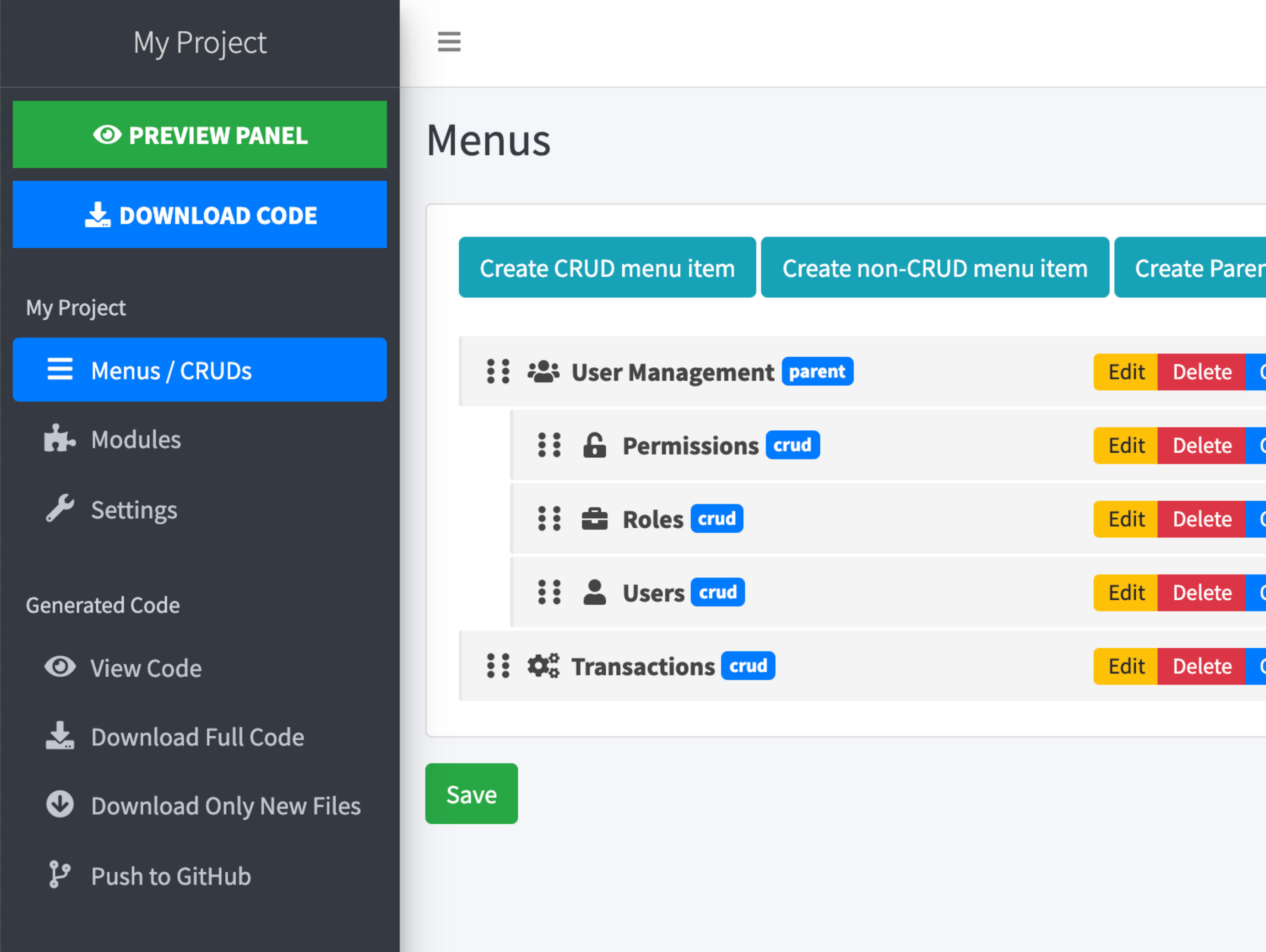
Register and create menus, fields and relationships online, install modules. No coding required. Test your panel on our server.
Starting new Laravel project? Deliver first version faster!
We will generate DB models, fresh CRUD adminpanel and API for you.


How it works
Register and create menus, fields and relationships online, install modules. No coding required. Test your panel on our server.
Select modules
Multi-tenancy
Restrict access to CRUD entries to only users (or teams) who actually created them.
Reports generator
Create simple visual chart-reports from the data in your CRUDs. Group by date, fields or relationships.
API generator
Create API Controllers and Routes for any of your CRUDs, just by ticking a checkbox. Includes OAuth with Laravel Passport.
System Calendar
Create a calendar, combining event sources from one or more CRUDs.
View generated Laravel files at any time. Download the whole project. Unarchive and install it on your server with a few commands.
class CreateProjectsTable extends Migration
{
public function up()
{
Schema::create('projects', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name')->nullable();
$table->date('start_date')->nullable();
$table->datetime('start_time')->nullable();
$table->timestamps();
$table->softDeletes();
});
}
}class Project extends Model implements HasMedia
{
use SoftDeletes, InteractsWithMedia, HasFactory;
public $table = 'projects';
protected $appends = [
'logo',
];
public static $searchable = [
'name',
];
protected $dates = [
'start_date',
'start_time',
];
protected $fillable = [
'name',
'start_date',
'start_time',
];
}
class ProjectsController extends Controller
{
use MediaUploadingTrait;
public function index()
{
abort_if(Gate::denies('project_access'), Response::HTTP_FORBIDDEN, '403 Forbidden');
$projects = Project::with(['media'])->get();
return view('admin.projects.index', compact('projects'));
}
public function create()
{
abort_if(Gate::denies('project_create'), Response::HTTP_FORBIDDEN, '403 Forbidden');
return view('admin.projects.create');
}
public function store(StoreProjectRequest $request)
{
$project = Project::create($request->all());
return redirect()->route('admin.projects.index');
}
// ... other methods
}
class StoreProjectRequest extends FormRequest
{
public function authorize()
{
return Gate::allows('project_create');
}
public function rules()
{
return [
'name' => [
'string',
'nullable',
],
'start_date' => [
'date_format:' . config('panel.date_format'),
'nullable',
],
'start_time' => [
'date_format:' . config('panel.date_format') . ' ' . config('panel.time_format'),
'nullable',
],
];
}
}@extends('layouts.admin')
@section('content')
@can('project_create')
<div style="margin-bottom: 10px;" class="row">
<div class="col-lg-12">
<a class="btn btn-success" href="{{ route('admin.projects.create') }}">
{{ trans('global.add') }} {{ trans('cruds.project.title_singular') }}
</a>
</div>
</div>
@endcan
<div class="card">
<div class="card-header">
{{ trans('cruds.project.title_singular') }} {{ trans('global.list') }}
</div>
<div class="card-body">
<div class="table-responsive">
<table class=" table table-bordered table-striped table-hover datatable datatable-Project">
<thead>
<tr>
// Headers
</tr>
</thead>
<tbody>
@foreach($projects as $key => $project)
// ... Rows@extends('layouts.admin')
@section('content')
<div class="card">
<div class="card-header">
{{ trans('global.create') }} {{ trans('cruds.project.title_singular') }}
</div>
<div class="card-body">
<form method="POST" action="{{ route("admin.projects.store") }}" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label for="name">{{ trans('cruds.project.fields.name') }}</label>
<input class="form-control {{ $errors->has('name') ? 'is-invalid' : '' }}" type="text" name="name" id="name" value="{{ old('name', '') }}">
@if($errors->has('name'))
<div class="invalid-feedback">
{{ $errors->first('name') }}
</div>
@endif
<span class="help-block">{{ trans('cruds.project.fields.name_helper') }}</span>
</div>
// ... Other form fieldsYour project is made only of Laravel files. No QuickAdminPanel dependency. So modify the generated code easily. Our team can provide support if necessary.
Example articles on code customizations
Here you see a list of the articles on our blog, about various customizations of Datatables. Buttons, reordering, background colors, etc.
Dependent Dropdowns: Parent-Child
How to build, for example, Country-City relationship where change of Country value refreshes the values of Cities.
What if you want to have a Simple front-end User as a front-end user, and they wouldn't even see/access the admin panel?
BelongsToMany: Add Fields to Pivot
QuickAdminPanel has belongsToMany relationship field, but no extra columns in pivot tables. This article shows the solution.
Get started for free. No creditcard is required for the trial period.
Testimonials
today buy a subscription for a year of quickadmin panel, it is wonderful I could make a test with the master-detail form and customize it to my liking in less than 1 hour Thank you very much, I really have saved a lot of time
— Elbooz (@CursosElbooz) April 14, 2021
Our #dev team just saved 40h of programming for a client project just by using the @QuickAdmin.
- Agence Lex (@agence_lex) April 6, 2021
We were also able to show a demo to the client without any code, except for the deployment script.@PovilasKorop, your generator is just amazing 👏! pic.twitter.com/W7b1ZuI7It
Just saved a week of work or more with @QuickAdmin 😅
— Marc Garcia (@magarrent) January 10, 2022
Thank you @PovilasKorop !!!
[...from email...]Thanks again for the excellent and super-quick response and support. I'm so glad I signed up for the Quick Admin Panel service.
[...from live-chat...]Completed the draft of the waste management system in under two weeks, saved me many hours of fumbling around. For my next project I have no hesitation to use the admin panel again.
When I bought the package, I was very basic in Laravel Development but now I manage a team of Laravel Developers and we save a lot of time developing with QuickAdminPanel.
Support from the creator himself is the best I ever had from any service provider.
Pricing
Yearly payment, for unlimited panels.
$ 99.99 /year
Unlimited Projects/Panels
Unlimited CRUD & Menus
All Modules and Functions
jQuery, Vue.js and Livewire generator versions
50% off LaravelDaily Courses
One-time payment, for one panel.
$ 29.99
Only One Project/Panel
Unlimited CRUD & Menus
All Modules and Functions
Only jQuery generator version


Hi, I'm Povilas Korop - founder of QuickAdminPanel. As a Laravel developer, I am obsessed with effectiveness and speed of development - so that clients get the first version of the product as soon as possible.
I personally care a lot about this project, and I even answer most of the support queries myself. Being both a developer and a client, I understand both worlds and try to apply that knowledge to QuickAdminPanel.